Moving a new website to Sitecore or moving a website from one Sitecore instance to another Sitecore instance deals with huge content migration task. This is how we were able to do that quickly and efficiently.
Scenario 1:
There are two Sitecore instances and the task is to move a website with all its content from instance one to instance two.
- All the templates, renderings, layout and page structure is all different on instance one and two and hence the traditional packaging do not work.
- The URL structure should be same on the instance two after the migration so the page items structure under the Home item can be same.
- The same media/images need to be used on the instance two too.

Solution approach:
Content items: Moving the content from one instance to another instance is a tricky part and does need a series of steps.
As the two instances have different templates and renderings, it is not possible to import items. Instead we had to export all the content from pages/items to a CSV file using the Powershell script.
At first, we can create all the items which resemble the pages (il just say 'page items') i.e., items which have layout and render into some pages like /home, /contactus, /products etc on the instance two. Hoping to have similar fields on all these items, we can export the content to a CSV file using Powershell script. The exported content can be used while creating the page items on the instance two.
I assume the fields are mainly page titles, descriptions, SEO fields etc which might remain same on the instance two too.
Now go through all the existing pages in the instance one and find the unique page layouts. This should be done based on the layout and components used on each page. Based on this segregation list all the similar pages and export the content on the datasources of the components using a Powershell script.
Say there is a carousel component used on many pages, exporting this into a CSV looks like column1 with a page item name/path, followed by the columns with data about each carousal/slider component datasource i.e., slider title, slider description, image path/id.
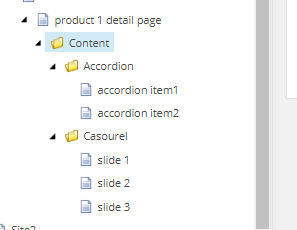
Use the exported data to create datasources on the instance two. Assuming all the datasources of page items reside below it (like in the screenshot), we can use the newly created page items on instance two and create their datasources below it.

As we have the page items and their datasources created, we just need to link these two i.e., we need to add/update renderings with their datasouces using powershell script again.
Saying these may sound easy but requires expertise in writing Powershell scripts to export content to CSV, formatting content in excelsheet/CSV and updating these again in Sitecore. Thanks to our automation expert we had while doing these.
Media items: As the images/media are same, we have moved the items from instance one to instance two using packaging/serialization. We have created a package with the media items from the root of the site (like /sitecore/media library/Images/Site1) and installed it on the target instance (instance two).
Hope this help you. I try keeping this post updated with different scenarios worked.