If you want to delete or unpublish all items under a root item using PowerShell script then this is the post you are looking for. This script disables the 'publishable' option of an item in Sitecore.
Is this not the script you are looking for? Then check this complete list of Sitecore Powershell scripts
Unpublishing an item
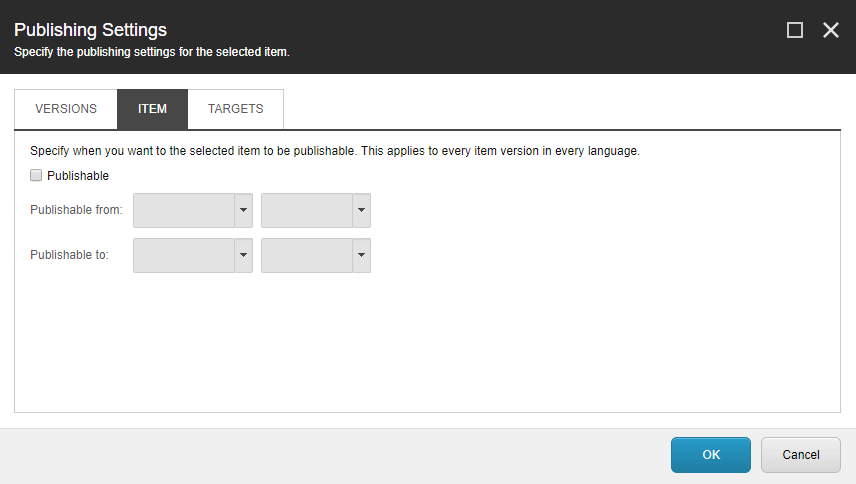
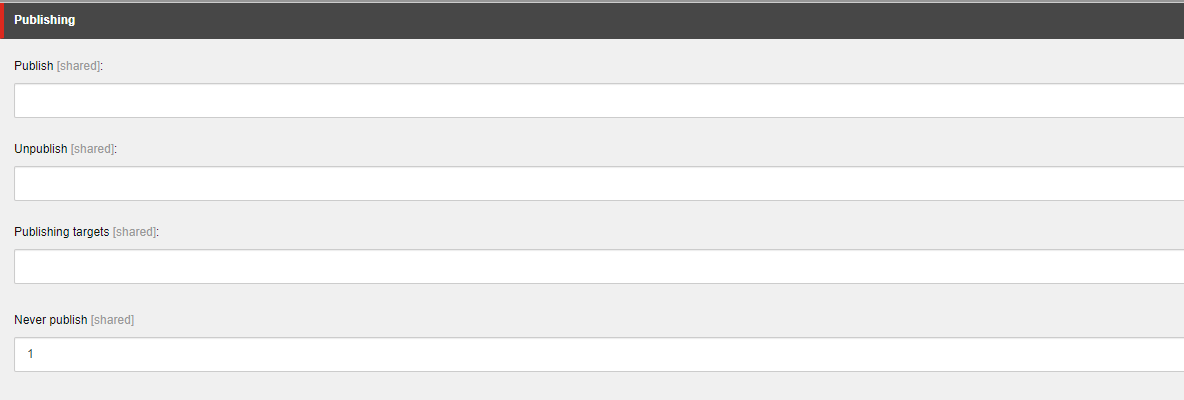
Every item has publishable option. Upon disabling and publishing to web, the item will be removed from web database. If there are multiple items which are need to be deleted, doing it manually will never be a good option. Here is the script which disables the publishing option. The publishable option is disabled by setting the value in the field Never Publish under the section Publishing. This can be viewed by checking the field raw values mode.

Here, setting the $item.Fields["__Never publish"].Value to 1 disables the publishable option.

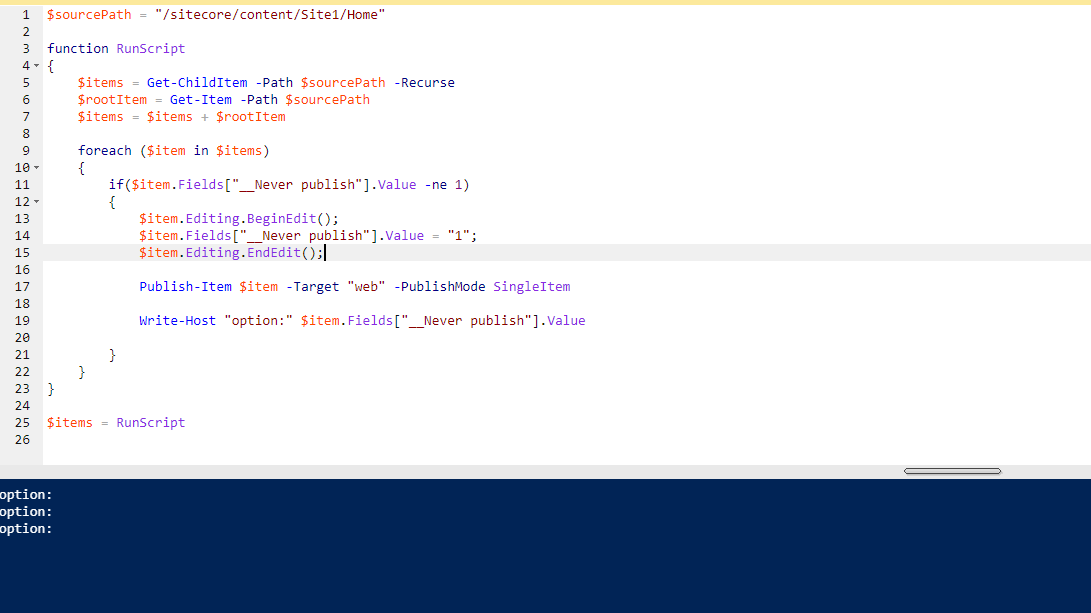
Sitecore Powershell script to unpublish items by setting off 'publishable' option
$sourcePath = "/sitecore/content/Site1/Home"
function RunScript
{
$items = Get-ChildItem -Path $sourcePath -Recurse
$rootItem = Get-Item -Path $sourcePath
$items = $items + $rootItem
foreach ($item in $items)
{
if($item.Fields["__Never publish"].Value -ne 1)
{
$item.Editing.BeginEdit();
$item.Fields["__Never publish"].Value = "1";
$item.Editing.EndEdit();
Publish-Item $item -Target "web" -PublishMode SingleItem
Write-Host "option:" $item.Fields["__Never publish"].Value
}
}
}
$items = RunScript